5 headless CMS advantages for business websites today
If you follow web technologies, you’ve probably heard of headless content management systems (CMS). The basic difference is that headless CMS have no built-in visual layer. But is this just a novelty, or is there a business benefit? In this article we’ll look at the headless CMS advantages for specific business goals.
CMS development case study
Building a custom CMS for fintech
We helped this fintech client drive its online rebrand with a powerful Umbraco CMS. The company’s marketing team gained more control and cut development costs as a result.

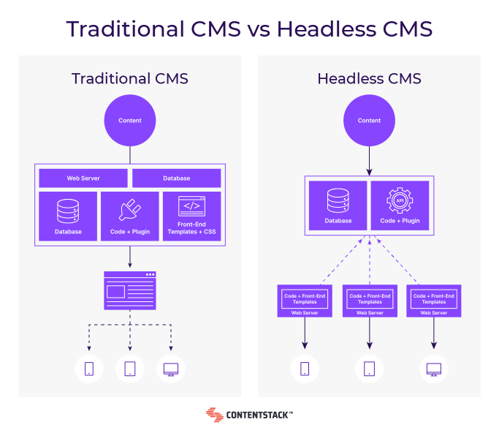
Traditional CMS vs Headless CMS image provided by ContentStack.
The top five headless CMS advantages
While headless CMS are useful, are they the right choice for your business? It depends. Based on our 30 years of CMS development expertise, we can break down the differences as follows:
| Feature | Traditional CMS | Headless CMS |
|---|---|---|
| Development model | Waterfall | Agile |
| Content model | Page-by-page | Reusable |
| Supported devices | Limited | Limitless |
| Reach | One-to-one | One-to-many |
| Back end | Monolithic | Microservice |
| Updates | Scheduled | Continuous |
| Investment | Up-front cost | Quick iterations |
| Technical debt | Inherent | Managed |
For more detail, see our breakdown of the top five headless CMS benefits below.
1. Adapt content to any medium
The purpose of a traditional CMS is to produce website pages. There’s no simple way to display content from that database on mobile sites, apps, and conversational interfaces, for example.
This is one of the strongest headless CMS use cases — when you want the same content to reach multiple devices.
Why? Because a headless CMS has no inherent bias for any device. You can build any number of front ends and draw in the same CMS data through the APIs.
This also means that a headless CMS is future-proof. Maybe in five years we’ll all be interacting with holograms. But that won’t be a problem for your headless CMS — your hologram can still access the API.
2. Use any front-end technology
As noted above, you access headless CMS data through APIs. Because this technology is basically universal, it doesn’t matter which front-end technology you use.
This is ideal for building with front-end frameworks like VueJs, React, and Angular.
It also works with static site generators like Jekyll and Middleman.
Another use case is native mobile apps for iOS, Android, and Windows Phone.
So if you want this kind of versatility, that is one of the key headless CMS advantages.
3. Stop repeating yourself
“Don’t repeat yourself” (DRY) is one of the first things you learn in software development. Did we mention that “don’t repeat yourself” (DRY) is one of the first things you learn in software development? Yes, we did.
But due to the number of digital platforms today, businesses often have to duplicate their CMS many times over. Copying content from a website to an app to a digital display isn’t a valuable use of time.
By working from a central headless CMS, you eliminate that problem. Make changes in the CMS and that change happens instantly across all connected devices.
4. Promote agile development
Having multiple “heads” on your CMS allows teams to work in parallel. You can do away with the waterfall development model and start working agile.
This greater speed and flexibility gives your business the edge when it comes to releasing new software.
5. Personalise and localise
Gathering user data, analysing it, and personalising accordingly is complex at any time. Now imagine you have to do that across multiple CMS: one for your website, one for your app, one for your display devices. It quickly becomes impractical.
But in the world of ecommerce, personalisation has a huge impact on sales. What to do?
By keeping all your content on a central database — the headless CMS — you can make personalisation that much easier.
Which headless content management system?
Some CMS are born headless, some achieve headlessness, and some have headlessness thrust upon them.
In the “born headless” camp we have options such as Umbraco Heartcore. This is based on an Umbraco back-end that’s been around for 15 years. There are obvious advantages to using a CMS that over 500,000 websites already use worldwide.
In the “thrust upon them” camp we have WordPress. The world’s most popular CMS was born with a built-in front end. User demand for a WordPress REST API led to the development of headless access. It’s now possible to have a WordPress back end with an entirely different front end, such as React.
Of course there are many, many more headless CMS to choose from. If you need in-depth advice on which to choose, please speak to one of our CMS development team.


